
今回はレンズの「画角(Angle of view)」についての説明です。それで簡単に「画角」とは何かというと;
・画角:カメラのレンズから写される範囲を角度で表現している。
です。カメラのレンズを買うときに「○○mm」とか言いますが、これは焦点距離のことで、ついでに簡単に説明すると;
・焦点距離:カメラのレンズ(光学的には「主点」)から撮影素子(工学的には「焦点」)までの距離。
となります。要するにレンズからセンサーまでの距離ということです。それでこの長さの違いによって画角も変わるというわけです。
よろしいですかね?
さて、それで本日は「画角」のお話です。
と、いきなりですが、ここで「○○mm」だと「○度」とかいう説明しても皆さんピンと来ないというか、ここでそんな説明しても怒られそうですし、そもそも説明するこちらが面倒ですwそこで今回はこちらのiPhoneアプリをご紹介♪
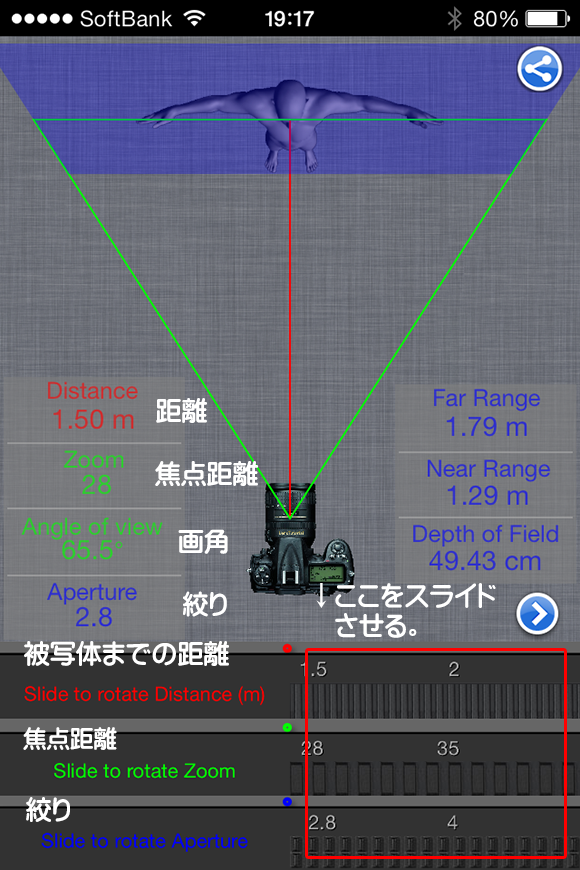
これは何かというと端的に言ってしまえば焦点距離、被写体までの距離で画角がどう変化するかシミュレーションできるアプリです。これは良いです。実際に使ってみるとわかるのですが、簡単に説明すると;

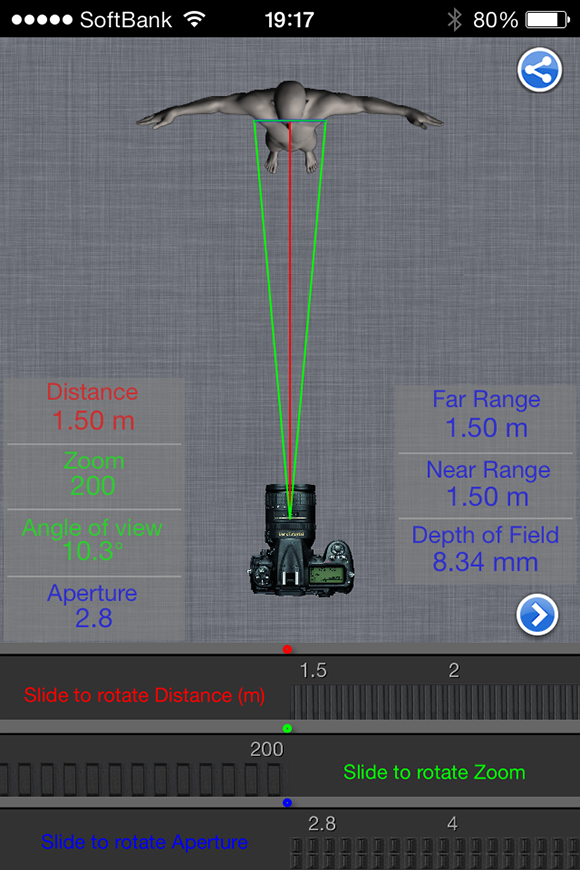
設定としては「被写体までの距離」、「焦点距離」、「絞り」でそれぞれの数値をスライドさせると表示部分(緑の線)が変化します。この場合は被写体までの距離が1.5m、焦点距離28mm、絞り2.8ということです。右下のバーをスライドさせるとそれぞれのパラメーターが変化します。また、焦点距離200mmのレンズだとこうなります。

それでこのアプリは被写界深度(上部の青い台形)も表現されてます。また、設定でカメラの機種も選べますし、オプション(有料)を買うと絞りやレンズの焦点距離のバリエーションも増やせます。
いずれにせよ、これは実際に使ってみると分かります。
(まとめ)
・焦点距離と画角についてモヤモヤしている人には参考になるアプリです。
ということで2014年最初のお題としてはいささか地味な気もしますが、焦点距離や画角は撮ったときの被写体の形状や印象にも影響しますのでけっこう重要なポイントだと思います。
ひとまずこんなところで。


コメントを残す